How to Convert Image to Drawing in Photoshop TUTORIAL
Learn how to easily plough whatever photo into a black and white pencil sketch with Photoshop, and then acquire three great means to colorize the sketch!
Version notation: This tutorial is for Photoshop CC 2019 and earlier. An updated version is bachelor for Photoshop 2020 and 2021.
In this tutorial, nosotros'll learn how to easily create a classic Photoshop effect, turning a photo into a pencil sketch! In fact, we'll actually acquire how to create four variations of the sketch result, starting with a simple black and white version. We'll then take our black and white sketch and learn a few different ways to colorize it, showtime using the photo'southward original colors, then with a single color, and so with a slope!
Nosotros'll also learn how to continue our pencil sketch flexible and editable, letting the states become back and fine-tune things every bit needed, past taking advantage of Photoshop's Smart Filters, fill and adjustment layers, and layer alloy modes.
This version of the tutorial is compatible with Photoshop CC 2019 and earlier, including Photoshop CS6. Only Photoshop 2020 or 2021 users will want to bank check out my updated version which includes recent changes to Photoshop's gradients.
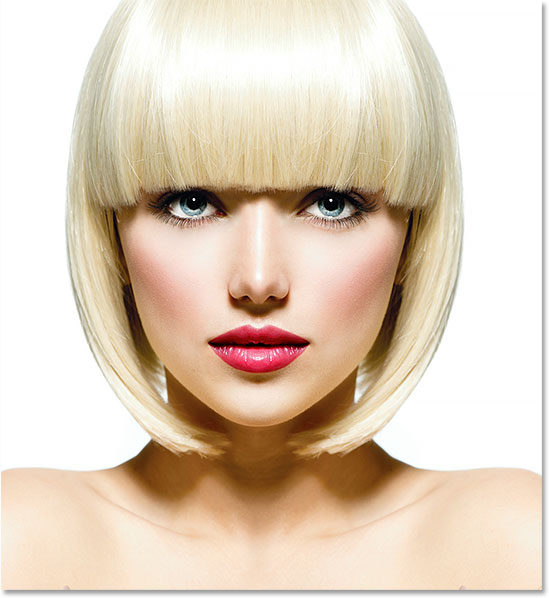
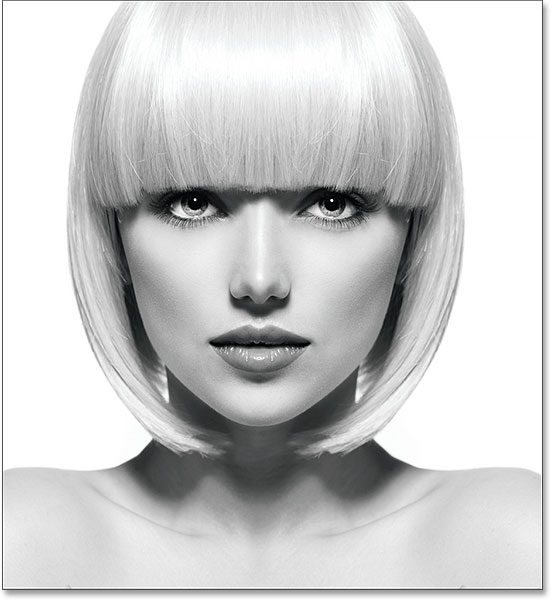
Here's the image I'll be using (fashionable dazzler portrait photo from Shutterstock):

The original image.
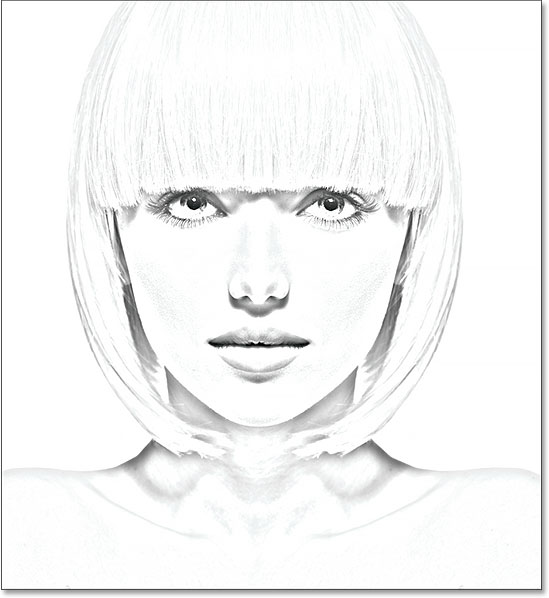
Hither'south how it volition wait as the initial black and white sketch:

The black and white version of the sketch.
Hither's the same sketch colorized with the photograph's original colors:

The first colorized version of the sketch.
Here'southward the same sketch again, this time colorized with a single colour (you can choose whatsoever color you like):

The 2d colorized version of the sketch.
And finally, hither'south how the sketch will look later on colorizing information technology with a gradient. At the end of the tutorial, nosotros'll run across how to easily switch between all four versions so you tin can choose the one you like all-time:

The third colorized version of the sketch.
Let's get started!
How To Turn A Photo Into A Pencil Sketch With Photoshop
Step 1: Indistinguishable The Background Layer
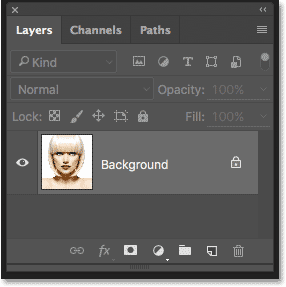
With your image newly opened in Photoshop, if you look in your Layers panel, yous'll see the epitome sitting on the Background layer, currently the simply layer in the certificate:

The Layers panel showing the photo on the Background layer.
We're going to need this original prototype again later on when we go to colorize the sketch, which means we'll need to make certain nosotros don't brand any changes to information technology. To go along it safe, the first matter we'll do is make a copy of the image by duplicating the Background layer.
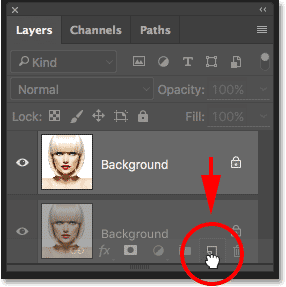
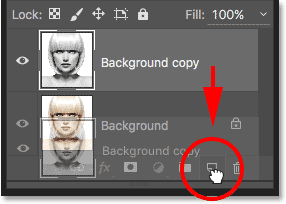
To do that, click on the Background layer and elevate it down onto the New Layer icon at the bottom of the Layers panel (second icon from the right):

Dragging the Background layer onto the New Layer icon.
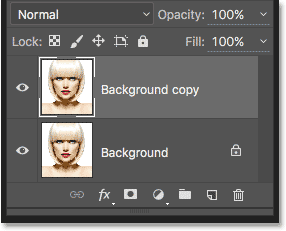
Release your mouse button when your manus cursor is directly over the New Layer icon. Photoshop makes a copy of the Background layer, names it "Background re-create" and places it in a higher place the original:

The Layers panel showing the new "Background copy" layer.
Step 2: Desaturate The Layer
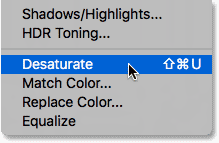
Next, we demand to remove all of the color from our "Background copy" layer, and we can do that apace using Photoshop's Desaturate command. Get up to the Image menu in the Menu Bar along the peak of the screen, choose Adjustments, and then cull Desaturate. You can also use the keyboard shortcut Shift+Ctrl+U (Win) / Shift+Command+U (Mac):

Going to Image > Adjustments > Desaturate.
Either way desaturates the image, leaving united states of america with a black and white version of our photo:

The image afterward desaturating the color.
Step 3: Indistinguishable The Desaturated Layer
Adjacent, we need to make a re-create of our desaturated layer. Click on the Background copy layer in the Layers console and, just as we did with the original Background layer, drag it downwards onto the New Layer icon:

Dragging the "Background re-create" layer onto the New Layer icon.
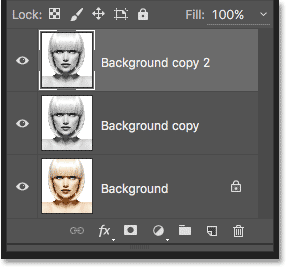
When you release your mouse button, Photoshop makes a copy of the layer, names it "Groundwork re-create 2" and places information technology to a higher place the other layers:

The new "Groundwork copy 2" layer appears at the top of the layer stack.
Step 4: Invert The Layer
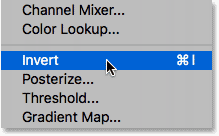
We need to invert the brightness levels in this layer, making light areas dark and nighttime areas calorie-free, and we can practice that using Photoshop'southward Invert command. Go up to the Image menu at the top of the screen, cull Adjustments, and so choose Invert (keyboard shortcut: Ctrl+I (Win) / Command+I (Mac)):

Going to Prototype > Adjustments > Invert.
This inverts the image, creating a film negative effect:

The epitome afterward inverting the brightness.
Step v: Change The Blend Way To Color Dodge
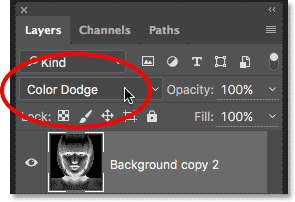
Next, nosotros demand to change the blend manner of the layer. Yous'll notice the Blend Fashion option in the upper left of the Layers panel. By default, the blend style is gear up to Normal. Click on the give-and-take "Normal" to bring up a menu of other blend modes and choose Color Dodge from the list:

Changing the blend way of the layer from Normal to Colour Dodge.
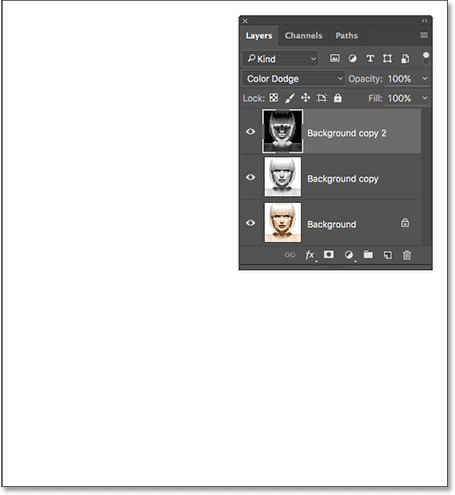
This will turn the certificate completely white, or at least by and large white (you may meet a few scattered areas of black depending on your image):

Changing the blend mode to Color Dodge turns the document temporarily white.
Step half dozen: Catechumen The Layer Into A Smart Object
In a moment, we're going to create the main office of our sketch effect by blurring the layer using Photoshop'due south Gaussian Mistiness filter. Simply rather than applying it as a normal filter, permit's apply Gaussian Blur every bit a Smart Filter.
What'due south a Smart Filter, and how is information technology dissimilar from a normal filter? Well, Smart Filters are just like normal filters in Photoshop, only smarter! What makes them "smarter" is that while normal filters produce static results (that is, they make permanent changes to the pixels on a layer), Smart Filters are non-destructive and remain fully editable. They permit us to easily become back at any fourth dimension and brand changes to the filter's settings without any loss of image quality. By applying Gaussian Blur as a Smart Filter, we're giving ourselves the pick to become back and fine-tune our sketch issue later rather than locking ourselves in with our initial filter settings.
So how do we utilize Gaussian Blur as a Smart Filter? For that, nosotros get-go need to catechumen the layer to a Smart Object. Why practise we need to convert information technology into a Smart Object? Information technology'south because, when a filter is applied to a normal layer, information technology remains a normal, static filter. Simply when the exact same filter is practical to a Smart Object, information technology automatically becomes a Smart Filter!
To convert the layer into a Smart Object, click on the small card icon in the upper correct corner of the Layers panel:
Clicking the Layers panel menu icon.
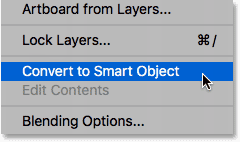
Then choose Convert to Smart Object from the card that appears:

Choosing the "Convert to Smart Object" command.
It may not seem like anything has happened, but if we look once more in the Layers panel, we now run across a pocket-sized Smart Object icon in the lower right corner of the layer's preview thumbnail. This tells us that the layer is now a Smart Object:
The Smart Object icon in the layer's preview thumbnail.
Step 7: Apply The Gaussian Blur Filter
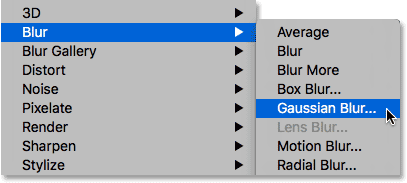
Now that we've converted the layer into a Smart Object, let's employ the Gaussian Blur filter. Go upwards to the Filter menu in the Bill of fare Bar along the meridian of the screen, choose Blur, and and then cull Gaussian Mistiness:

Going to Filter > Mistiness > Gaussian Blur.
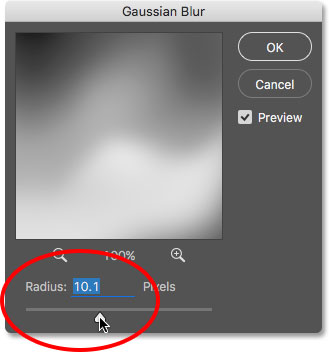
This opens the Gaussian Blur dialog box. To create our main sketch result, all nosotros demand to do is apply some blurring to the layer (the Smart Object). We command the amount of blurring using the Radius slider along the bottom of the dialog box. The further we drag the slider towards the correct, the more than we increase the radius value and the stronger the blurring will appear.
The effect you accomplish will depend on how much blurring y'all've applied. Lower radius values volition create a sketch with fine, thin lines, while larger values volition requite you a more photo-realistic result. For instance, if I cull a adequately low radius value of around ten pixels:

Starting with a lower radius value.
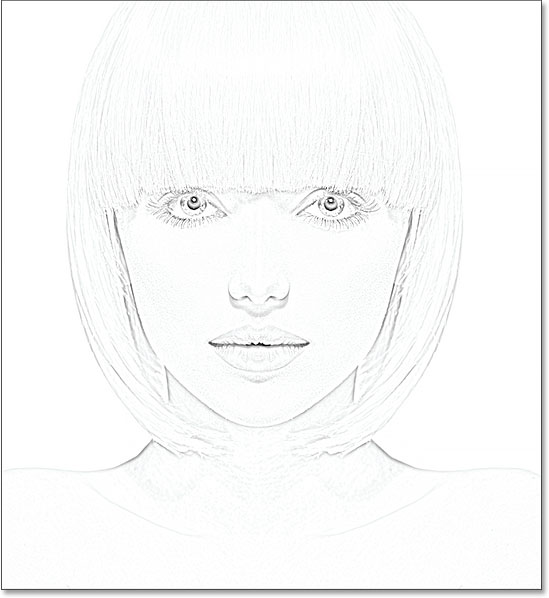
I end up with this effect hither with very fine lines:

The sketch effect using a lower radius value.
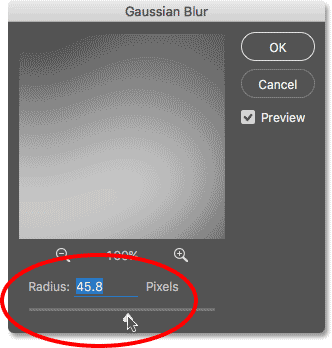
If I increment the radius value to something much higher, maybe somewhere around 45 pixels:

Increasing the radius value for a stronger blur result.
I end up with an effect that looks more like the original photograph. The verbal radius value you choose will depend both on your image and the blazon of effect you're going for, so the all-time thing to exercise is keep an eye on your image as you elevate the Radius slider and judge the results. In my example, fifty-fifty though I like both versions, I recollect I like this 2nd, more photograph-realistic version a bit improve, so I'll go with this one. Click OK when yous're done to close out of the Gaussian Blur dialog box:

The sketch effect with a larger radius value.
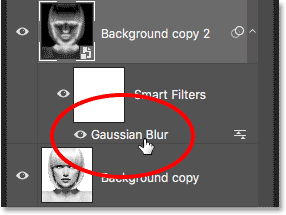
We have our master sketch effect, and we created information technology using a Gaussian Mistiness Smart Filter. As I mentioned earlier, Smart Filters remain fully editable, allowing us to easily get back and change the filter's settings later if needed. How do we do that? Well, if nosotros look again in the Layers panel, we now see the Gaussian Blur filter listed equally a Smart Filter below the Smart Object we applied it to. If, at any betoken, you start thinking that your sketch could utilize a bit more fine-tuning, merely double-click direct on the words "Gaussian Blur" to re-open the Gaussian Blur dialog box and drag the Radius slider as needed:

Double-clicking the Gaussian Mistiness Smart Filter will re-open up its dialog box.
Step 8: Add A Levels Adjustment Layer
We've created our primary sketch effect, only depending on how much blurring you practical, yous may be finding that your sketch is looking as well light. If that'due south the case, nosotros tin can easily darken it using a Levels adjustment layer. To add a Levels adjustment layer, click on the New Fill or Adjustment Layer icon at the bottom of the Layers panel:
Clicking the New Fill up or Adjustment Layer icon.
Choose Levels from the listing that appears:

Choosing a Levels adjustment layer.
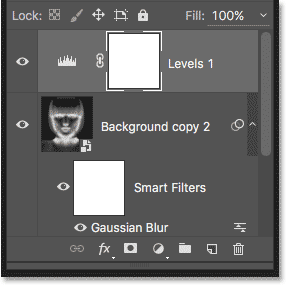
Photoshop adds a Levels adjustment layer, names it "Levels one", and places it higher up the other layers in the Layers panel:

The Layers panel showing the new Levels adjustment layer.
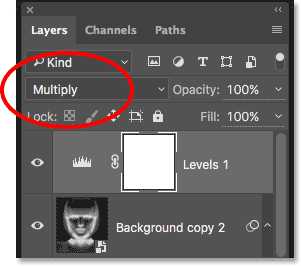
Step ix: Modify The Layer Blend Mode To Multiply
The options and controls for the Levels adjustment layer appear in Photoshop's Properties panel, but there'due south goose egg here that we need to do with them. Instead, to darken the sketch, all we need to do is change the blend fashion for the Levels adjustment layer from Normal to Multiply:

Irresolute the alloy manner of the aligning layer to Multiply.
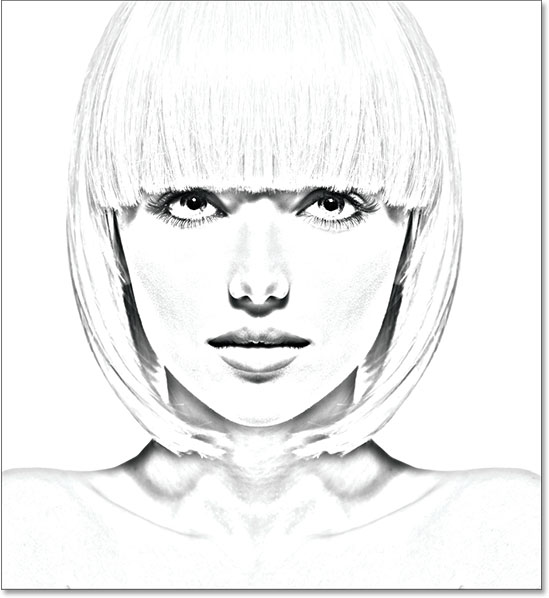
The Multiply blend mode is 1 of a group of alloy modes in Photoshop that darken the image, and right abroad, we see that my sketch now appears much darker:

The upshot later on changing the Levels blend mode to Multiply.
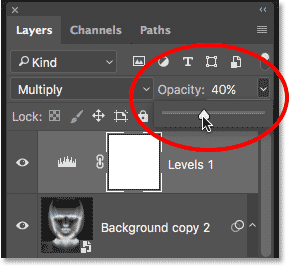
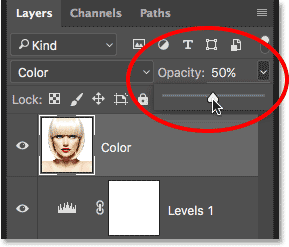
If you find, as I practice, that your sketch now appears too dark, yous can fine-tune the amount of darkening by adjusting the opacity of the Levels aligning layer. You lot'll find the Opacity option directly beyond from the blend mode pick at the height of the Layers panel.
The more you lower the opacity value below its default 100%, the more the layers beneath the Levels aligning layer will show through, brightening the sketch back up. I'll lower mine downwardly to around 40%, but go along an middle on your epitome as yous adjust the opacity to detect the value that works all-time:

Lowering the opacity of the Levels adjustment layer.
After lowering the opacity, the overall effulgence is now looking meliorate:

Lowering the opacity brought back some of the effulgence.
Step 10: Duplicate The Background Layer Again
At this point, we have our main sketch effect, merely currently it's in black and white. Let's look at a few different ways to colorize it. Nosotros'll kickoff by using the photo's own original colors. For that, we need to make another copy of the Background layer, then click on the Groundwork layer (the original Background layer that's sitting beneath the other layers) and, just as we've done a couple of times already, elevate it down onto the New Layer icon at the lesser of the Layers panel:
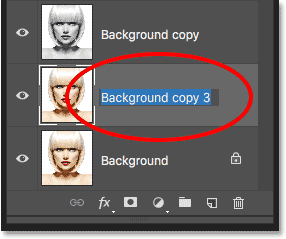
Making another copy of the Background layer.
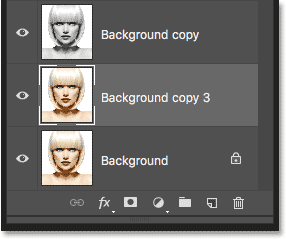
Photoshop makes a re-create of the layer, names it "Background copy iii" and places it directly above the original Background layer:

The "Background copy 3" layer appears above the original Background layer.
Step eleven: Rename The New Layer
We've created so many copies of our Groundwork layer at this point that our Layers panel is becoming cluttered with them, and they all have names ("Background copy", "Background copy ii", "Background copy 3") that don't tell u.s. anything virtually what the layer is beingness used for. Allow's break the bicycle and rename the layer we only created.
We're going to be using the "Background copy 3" layer to colorize our sketch, so let'southward requite information technology more descriptive proper name. To rename a layer, double-click directly on its proper name to highlight it:

Highlighting the current name past double-clicking on it.
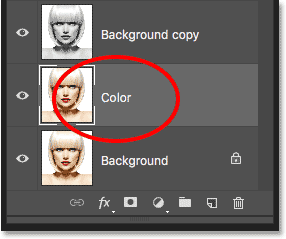
With the name highlighted, blazon in the new name. Let'due south name it "Colour". Press Enter (Win) / Return (Mac) on your keyboard when you're done to have the proper noun change:

Changing the layer's name to "Color".
Step 12: Move The "Color" Layer To The Height Of The Layer Stack
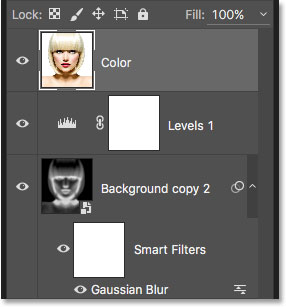
To use this layer to colorize the sketch, nosotros demand to movement information technology up to the elevation of the layer stack; in other words, movement it in a higher place all the other layers. One mode to practice that would be to click on information technology and just elevate it upwardly in a higher place the other layers, but at that place'due south a faster way. To bound a layer direct to the summit of the layer stack, first make certain it's selected in the Layers panel. Then, printing and agree Shift+Ctrl (Win) / Shift+Command (Mac) on your keyboard and press your right bracket key ( ] ). This will instantly bound the selected layer directly to the superlative:

The "Color" layer now sits at the top of the layer stack.
Step xiii: Change The Alloy Mode To "Colour"
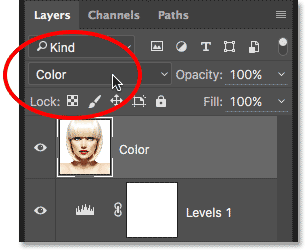
With the "Colour" layer now the peak-virtually layer in the certificate, your original prototype will re-appear, blocking the other layers below it from view, which is obviously not what we want. We desire to blend the color from the original image in with our sketch. To do that, merely modify the alloy manner of the "Colour" layer from Normal to Color:

Changing the blend mode of the layer to Color.
The Color blend manner tells Photoshop to alloy only the colour from this layer and ignore everything else, and just like that, the sketch is now colorized:

The sketch colorized with the photo's original colors.
If the color appears besides strong, you can reduce it by lowering the opacity of the "Color" layer. I'll lower mine down to 50%:

Lowering the opacity of the "Color" layer.
And at present, the color appears more subtle:

The event afterwards lowering the opacity of the "Color" layer.
Learn More than: The 5 Layer Blend Modes You Demand To Know
Stride xiv: Turn Off The "Color" Layer
If you lot like the manner your sketch effect looks using the photo'due south original colors, you can stop hither. Otherwise, let's look at a 2nd way to colorize information technology, this time using a single color. Before nosotros practice, allow's plough off the "Colour" layer by clicking its visibility icon (the "eyeball" icon) in the Layers panel. This volition bring dorsum the blackness and white version of the sketch:
Turning off the "Colour" layer past clicking its visibility icon.
Step 15: Add A Solid Colour Fill Layer
To colorize the sketch with a single color, we'll use one of Photoshop's Solid Color fill layers. Click once again on the New Fill or Adjustment Layer icon at the bottom of the Layers panel:
Clicking the New Fill up or Aligning Layer icon.
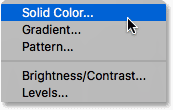
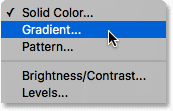
Then choose Solid Color from the summit of the list that appears:

Choosing a Solid Colour fill layer.
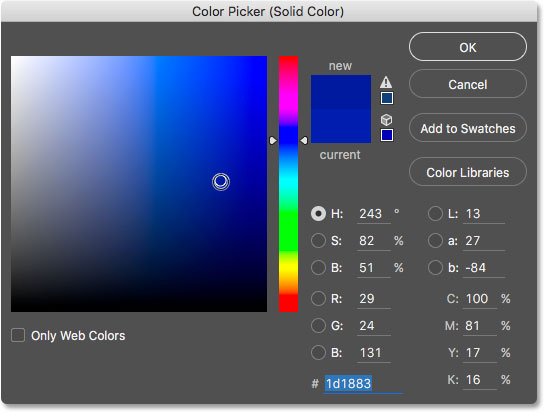
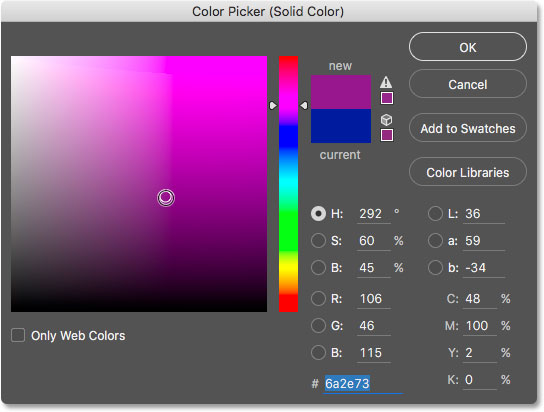
As shortly every bit yous select the Solid Colour fill layer, Photoshop will pop open the Color Picker, asking yous to cull your colour. Don't worry virtually choosing the wrong color hither because, as nosotros'll see in a moment, we can hands come dorsum and pick a dissimilar one. I'll cull a shade of bluish to come across what that looks like:

Choosing blue from the Color Picker.
Step 16: Change The Alloy Mode To Color
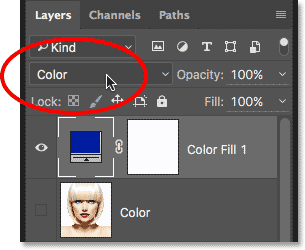
Once you've chosen a colour, click OK to close out of the Colour Picker. Your document volition temporarily be filled with that colour, and if y'all look in the Layers console, you'll see the new fill layer, named "Colour Fill 1", sitting at the elevation.
To blend the color in with the sketch, simply change the fill layer's blend manner from Normal to Colour:

Changing the fill up layer'southward blend way to Color.
And now, the sketch appears colorized, in my case with blue:

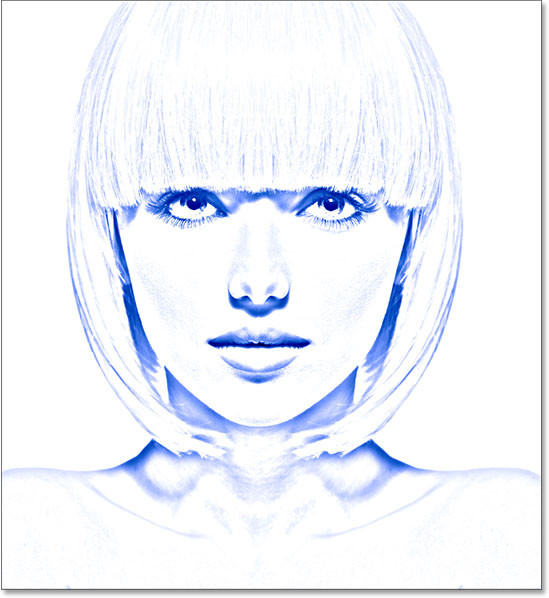
The sketch colorized with blueish.
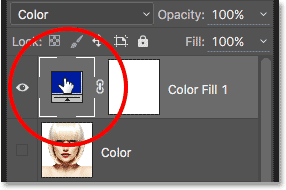
If you want to endeavour a dissimilar color, double-click on the fill layer's colour swatch in the Layers panel:

Double-clicking the fill layer'south color swatch.
This re-opens the Colour Picker, allowing you to choose something different. I'll endeavour a pinkish-imperial this time:

Choosing a different color from the Colour Picker.
I'll click OK to shut out of the Color Picker, and now my sketch appears with my new colour. You can become dorsum and try as many unlike colors equally you lot similar until you detect the 1 that works best:

The sketch colorized with purple.
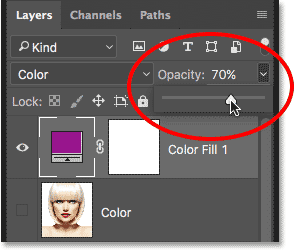
To reduce the intensity of the color, simply lower the fill layer's opacity, keeping an eye on the results every bit yous drag the slider:

Lowering the opacity of the fill layer.
Footstep 17: Plow Off The Fill Layer
Allow's look at one more than way to colorize the sketch, this time using a slope. Kickoff, turn off the fill up layer by clicking on its visibility icon in the Layers panel. This will in one case again return you to the black and white version of the sketch:
Clicking the fill layer's visibility icon.
Stride 18: Add A Slope Make full Layer
To colorize the sketch with a gradient, we'll employ a Gradient fill layer. Click once again on the New Fill or Adjustment Layer icon at the bottom of the Layers panel:
Clicking the New Make full or Adjustment Layer icon.
This time, cull Gradient from the list:

Choosing a Gradient fill layer.
This opens the Gradient Fill dialog box. I covered everything you lot need to know about cartoon and editing gradients in Photoshop in our How To Draw Gradients With The Slope Tool and How To Use The Gradient Editor tutorials so I won't get into detail here. Instead, permit's look at how to quickly select one of Photoshop'southward preset gradients and how to apply information technology to our sketch.
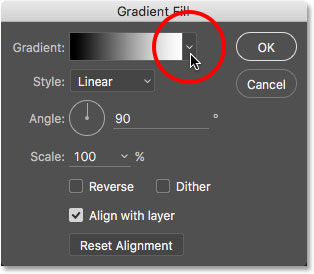
To cull a slope, click on the minor arrow to the right of the gradient color swatch at the top of the dialog box. Don't click on the colour swatch itself or you'll open the Gradient Editor which is beyond the telescopic of this tutorial. Make certain y'all click on the arrow to the correct of the color swatch:

Clicking the pointer to the right of the gradient color swatch.
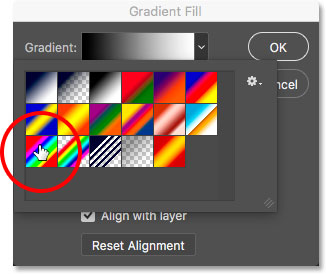
This opens the Gradient Picker, showing us thumbnails of preset gradients we tin can choose from. To select a gradient, double-click on its thumbnail. This will both select the gradient and shut the Gradient picker. For this tutorial, I'll choose the Spectrum gradient (beginning thumbnail on the left, bottom row):

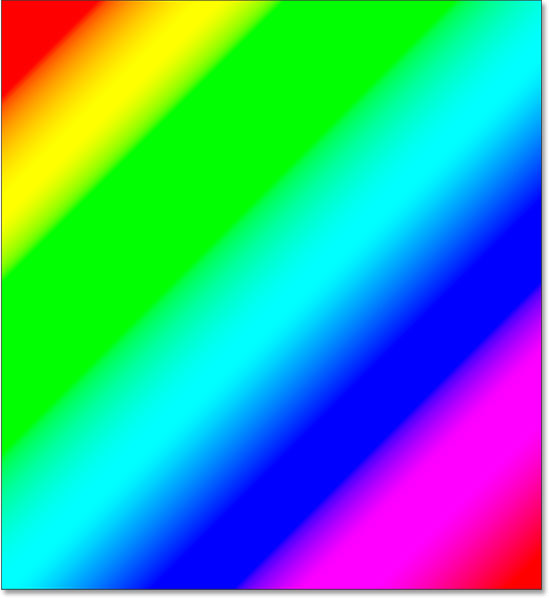
Selecting the Spectrum slope.
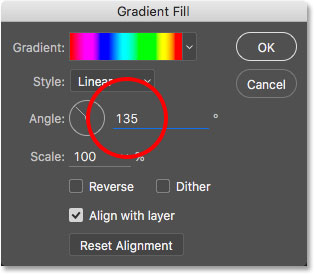
Back in the Gradient Fill dialog box, I'll alter the Angle of the gradient from its default 90° to 135°, which volition cause information technology to run diagonally across the image, creating a chip more involvement:

Changing the angle of the gradient.
Click OK to close out of the dialog box when you lot're washed. Your document will temporarily be filled with the gradient:

The gradient temporarily blocks the sketch from view.
Step 19: Change The Blend Mode To Color
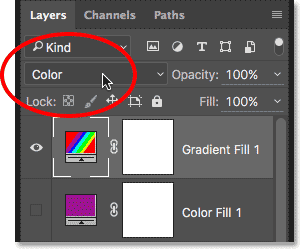
If we look in the Layers panel, we come across the Slope fill layer ("Slope Fill 1") sitting at the top. Just every bit we've done a couple of times already, to blend the gradient in with the sketch, simply change the alloy mode of the Gradient Fill layer from Normal to Color:

Changing the blend mode of the Slope Fill layer to Color.
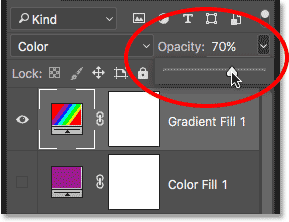
And so, adjust the intensity of the colors if needed by lowering the layer's opacity:

Lowering the opacity of the Gradient Fill layer.
Here's what my sketch looks like colorized with the Spectrum gradient:

The terminal colorized sketch result.
Choosing One Of The Previous Color Effects
Now that we've colorized the sketch with a slope, what if you lot like one of the previous colorized versions better (the one using the photo's original colors or the ane using the single color)? Or, what if you don't similar any of the colorized versions and want to go back to the black and white version? How do you switch back?
It'southward like shooting fish in a barrel. First, to hibernate the gradient, click on the Gradient Make full layer's visibility icon in the Layers console. With all three colorizing layers (the "Color" layer, the Solid Color fill up layer and the Gradient Fill layer) now turned off, yous'll be back to your black and white version:
Clicking the Gradient Make full layer's visibility icon.
So, to bring back the single colour version, click on the Solid Color make full layer'due south visibility icon (the empty square where the eyeball used to be) to turn it back on. Or, to bring back the photo'southward original colors, click the "Colour" layer's visibility icon. I'll plough my "Color" layer back on:
Clicking the "Color" layer's visibility icon.
And now I'm back to my sketch existence colorized with the photograph'south original colors:

The original colors return.
And at that place we have it! That'south how to easily turn a photograph into a black and white pencil sketch, along with a few dissimilar means to colorize it, in Photoshop! If you lot found this tutorial helpful, delight consider supporting Photoshop Essentials by downloading the PDF version! Check out our Photo Effects section for more than Photoshop furnishings tutorials!
DOWNLOAD HERE
How to Convert Image to Drawing in Photoshop TUTORIAL
Posted by: chrissoombeark1939.blogspot.com

Comments
Post a Comment